- 打印
- 暗淺
網頁彈跳視窗編輯器
新增網頁彈跳視窗模板
- 點擊右上角「新增」按鈕
- 選擇資料夾 (可不選)並命名模板名稱
- 選擇模板類型後,點選「完成」按鈕
網頁彈跳視窗模板類型說明
| 網頁彈跳視窗模板 | 說明 |
|---|---|
| LINE 綁定模組 | 1. 引導客戶加入您的 LINE 官方帳號 2. 若會員登入官網後,跳出此彈跳視窗,OmniSegment 會把會員資料與 LINE UID 整併在一起 |
| 簡易編輯器 | 屬於圖片形式的彈跳視窗 |
| 進階編輯器 | 屬於圖片形式的彈跳視窗,有多種不同觸發條件 |
| 商品推薦 | 屬於商品形式的彈跳視窗,以提升購買意願 |
| 遊戲化互動 (coming soon) | (coming soon) |
LINE 綁定模組
- 基礎設定
- 提供設定彈跳視窗位置、透明背景時的背景顏色、關閉按鈕樣式
- LINE 綁定模組:提供設定 LINE 綁定模組彈窗上的文案,以及加入 LINE 官方好友後同時發送哪則 LINE 訊息模板給用戶
- 觸發條件:
- 觸發類型與時間
- 觸發類型:
- 等待時間: 使用者進站後延遲「指定秒數」即 跳出視窗。
- 瀏覽頁面超過指定比例:使用者滑動的捲軸超過「指定比例」時跳出視窗。
- 觸發限制:
- 彈跳視窗觸發網址
- 每日觸發次數:每位用戶每日觸發此彈跳視窗的次數
- 顯示機率:用戶有多少機率看到此彈跳視窗
- 用戶狀態:什麼狀態的用戶可以看到此彈跳視窗
- 用戶登入:
- 不指定:不指定用戶當下是否為登入狀態,皆顯示彈跳視窗
- 無登入:針對沒有登入狀態的用戶顯示彈跳視窗
- 需登入:針對登入狀態的用戶顯示彈跳視窗
- 曾登入過:針對曾經在這個瀏覽器上有登入記錄的用戶顯示彈跳視窗
- 未曾登入過:針對未曾在此瀏覽器上有登入記錄的用戶顯示彈跳視窗
- LINE 狀態:
- 篩選使用者的 LINE 資訊狀態。
- 不指定:不指定用戶在 OmniSegment 是否有 LINE UID 資訊,皆顯示彈跳式視窗
- 有 LINE:針對在 OmniSegment 有 LINE UID 資訊的用戶顯示彈跳式視窗
- 無 LINE:針對在 OmniSegment 沒有 LINE UID 資訊的用戶顯示彈跳式視窗
簡易編輯器
- 基礎設定
- 提供設定彈跳視窗位置、透明背景時的背景顏色、關閉按鈕樣式
- 觸發條件
- 觸發類型與時間
- 觸發類型:
- 等待時間: 使用者進站後延遲「指定秒數」即 跳出視窗。
- 瀏覽頁面超過指定比例:使用者滑動的捲軸超過「指定比例」時跳出視窗。
- 觸發限制:
- 彈跳視窗觸發網址
- 每日觸發次數:每位用戶每日觸發此彈跳視窗的次數
- 顯示機率:用戶有多少機率看到此彈跳視窗
- 用戶狀態:什麼狀態的用戶可以看到此彈跳視窗
- 用戶登入:
- 不指定:不指定用戶當下是否為登入狀態,皆顯示彈跳視窗
- 無登入:針對沒有登入狀態的用戶顯示彈跳視窗
- 需登入:針對登入狀態的用戶顯示彈跳視窗
- 曾登入過:針對曾經在這個瀏覽器上有登入記錄的用戶顯示彈跳視窗
- 未曾登入過:針對未曾在此瀏覽器上有登入記錄的用戶顯示彈跳視窗
- LINE 狀態:
- 篩選使用者的 LINE 資訊狀態。
- 不指定:不指定用戶在 OmniSegment 是否有 LINE UID 資訊,皆顯示彈跳式視窗
- 有 LINE:針對在 OmniSegment 有 LINE UID 資訊的用戶顯示彈跳式視窗
- 無 LINE:針對在 OmniSegment 沒有 LINE UID 資訊的用戶顯示彈跳式視窗
(舊) 進階編輯器
- 基礎設定
- 基礎設定:設定彈跳視窗時間
- 用戶狀態:什麼狀態的用戶可以看到此彈跳視窗
- 用戶登入:
- 不指定:不指定用戶當下是否為登入狀態,皆顯示彈跳視窗
- 無登入:針對沒有登入狀態的用戶顯示彈跳視窗
- 需登入:針對登入狀態的用戶顯示彈跳視窗
- 曾登入過:針對曾經在這個瀏覽器上有登入記錄的用戶顯示彈跳視窗
- 未曾登入過:針對未曾在此瀏覽器上有登入記錄的用戶顯示彈跳視窗
- LINE 狀態:
- 篩選使用者的 LINE 資訊狀態。
- 不指定:不指定用戶在 OmniSegment 是否有 LINE UID 資訊,皆顯示彈跳式視窗
- 有 LINE:針對在 OmniSegment 有 LINE UID 資訊的用戶顯示彈跳式視窗
- 無 LINE:針對在 OmniSegment 沒有 LINE UID 資訊的用戶顯示彈跳式視窗
- 觸發條件
- 觸發條件
全站停留時間:顧客在站內任一頁面停留 x 秒
瀏覽頁數:顧客在站內任一頁面觀看 x 頁
彈跳視窗觸發網址:事件動作觸發的網址
- 全站:任一頁
- 指定網址
- 完整網址為:指定一個完整的網址
- 網址包含:指定一個不完整的網址,舉例,「https://www.bebit-tech.com/success-cases/xxxxxxxx」不管最後的 xxxxxxxx 是什麼,都是彈跳視窗觸發網址,可以選擇「網址包含」並輸入「https://www.bebit-tech.com/success-cases/」即可
UTM:指定帶有哪些 UTM 的網址才會觸發彈跳視窗
💡 無指定 UTM:不會驗這個條件。
舉例:
- A 模板:未曾登入 > 有指定 UTM > 瀏覽 3 秒 > 跳 A 版 POPUP (機率100%)
- B 模板:未曾登入 > 無指定 UTM > 瀏覽 3 秒 > 跳 B 版 POPUP (機率100%)
這個狀況下,有帶特定 UTM 的人進站,會看到 A 版呢? 還是 A 跟 B 版都有機會看到呢?
- Ans: 都有機會看到,兩個都滿足觸發條件且機率都是 100%,所以會隨機跳
事件動作(必填):觸發後即跳出彈跳視窗
事件動作延遲時間:事件動作被觸發後,延遲 x 秒後跳出彈跳視窗
- 顯示機率:符合條件的用戶有多少機率看到此彈跳視窗
- 觸發次數上限:每位用戶每日觸發此彈跳視窗的次數
- 會員狀態:
- 會員等級:鎖定指定會員等級的受眾才能觸發此彈跳視窗
- 會員標籤:鎖定貼有指定標籤的受眾才能觸發此彈跳視窗
- A/B 版本測試
- 有無顯示:將分成有顯示以及無顯示兩組用戶,各站 50%
- 不同素材:依照不同模板進行分組,各站 (100/所選模板數量)%
- 內容設定
- 上傳彈跳視窗圖片並編輯相關樣式
- 倒數計時
- 勾選倒數計時功能後,即可在圖片上呈現還剩多久此彈跳視窗將結束
(新)進階編輯器
- 內容設定
- 彈跳視窗樣式:可選擇「圖片」、「文字橫幅」、「卡片」其中一種樣式
- 「圖片」樣式
- 彈窗內容
- 桌機版圖片* / 桌機版圖片尺寸 / 手機版圖片 / 手機版圖片尺寸 / 圖片導轉網址 / 倒數計時
- 彈窗外觀
- 彈窗顯示位置 / 彈窗背景顏色 / 遮罩
- 關閉按鈕
- 背景顏色 / 圖示顏色 / 圖示尺寸
- 「文字橫幅」樣式
- 標題文字
- 文字* / 顏色 / 字體大小
- 內容文字
- 文字* / 顏色 / 字體大小
- 按鈕
- 文字* / 文字顏色 / 背景顏色 / 字體大小* / 導轉網址*
- 彈窗外觀
- 彈窗顯示位置 / 彈窗背景顏色 / 遮罩
- 關閉按鈕
- 圖示顏色 / 圖示尺寸
- 「卡片」樣式
- 圖片
- 圖片比例 /上傳圖片
- 標題文字
- 文字* / 顏色 / 字體大小* / 位置
- 內容文字
- 文字* / 顏色 / 字體大小* / 位置
- 折扣碼複製模組
- 文字* / 文字顏色 / 背景顏色 / 字體大小*
- 按鈕
- 文字* / 文字顏色 / 背景顏色 / 字體大小* / 導轉網址*
- 彈窗外觀
- 彈窗顯示位置 / 彈窗背景顏色 / 遮罩
- 關閉按鈕
- 圖示顏色 / 圖示尺寸
- 觸發設定
- 基礎設定
- 啟用期間
- 觸發頻率設定
- 顯示機率
- 受眾條件設定:指定哪種用戶可以觸發此彈窗
- 用戶登入:
- 不指定:不指定用戶當下是否為登入狀態,皆顯示彈跳視窗
- 無登入:針對沒有登入狀態的用戶顯示彈跳視窗
- 需登入:針對登入狀態的用戶顯示彈跳視窗
- 曾登入過:針對曾經在這個瀏覽器上有登入記錄的用戶顯示彈跳視窗
- 未曾登入過:針對未曾在此瀏覽器上有登入記錄的用戶顯示彈跳視窗
- LINE 狀態:
- 篩選使用者的 LINE 資訊狀態。
- 不指定:不指定用戶在 OmniSegment 是否有 LINE UID 資訊,皆顯示彈跳式視窗
- 有 LINE:針對在 OmniSegment 有 LINE UID 資訊的用戶顯示彈跳式視窗
- 無 LINE:針對在 OmniSegment 沒有 LINE UID 資訊的用戶顯示彈跳式視窗
- 會員狀態:
- 會員等級:鎖定指定會員等級的受眾才能觸發此彈跳視窗
- 會員標籤:鎖定貼有指定標籤的受眾才能觸發此彈跳視窗
- 瀏覽紀錄:
- 指定瀏覽網址:可以設定過去 X 天內 (包含當下),找到逛過 A 頁的用戶
- 網頁訪問次數:可以設定過去 X 天內 (包含當下),找到逛過 A 頁 N 次的用戶
指定瀏覽網址、網頁訪問次數功能僅能判斷該裝置該瀏覽器是否有瀏覽過指定頁面,無法達到跨瀏覽器、跨裝置的判斷
- 條件設定:符合「指定會員狀態設定」的用戶,需要滿足什麼條件才能觸發此彈跳視窗
觸發類型:分為四大類
- 全站停留
- 單頁停留
- 瀏覽頁數
- 事件動作(點擊商品/加入購物車/移出購物車/加入許願清單/結帳/付款/搜尋/完成註冊)
觸發彈跳視窗網址:符合以上條件後,此彈窗需要在哪個網頁跳出
- 全站:所有 OmniSegment 有埋碼的頁面均可以跳出此彈窗
- 排除指定網址:選擇「全站」的同時也可以排除特定網址,讓特定網頁不會跳出此彈窗
- 指定網址:需要選擇「完整網址為」、「網址包含」
- 完整網址為:如果非常明確此彈窗要在某網址跳時,即可選此類型,並輸入完整網址
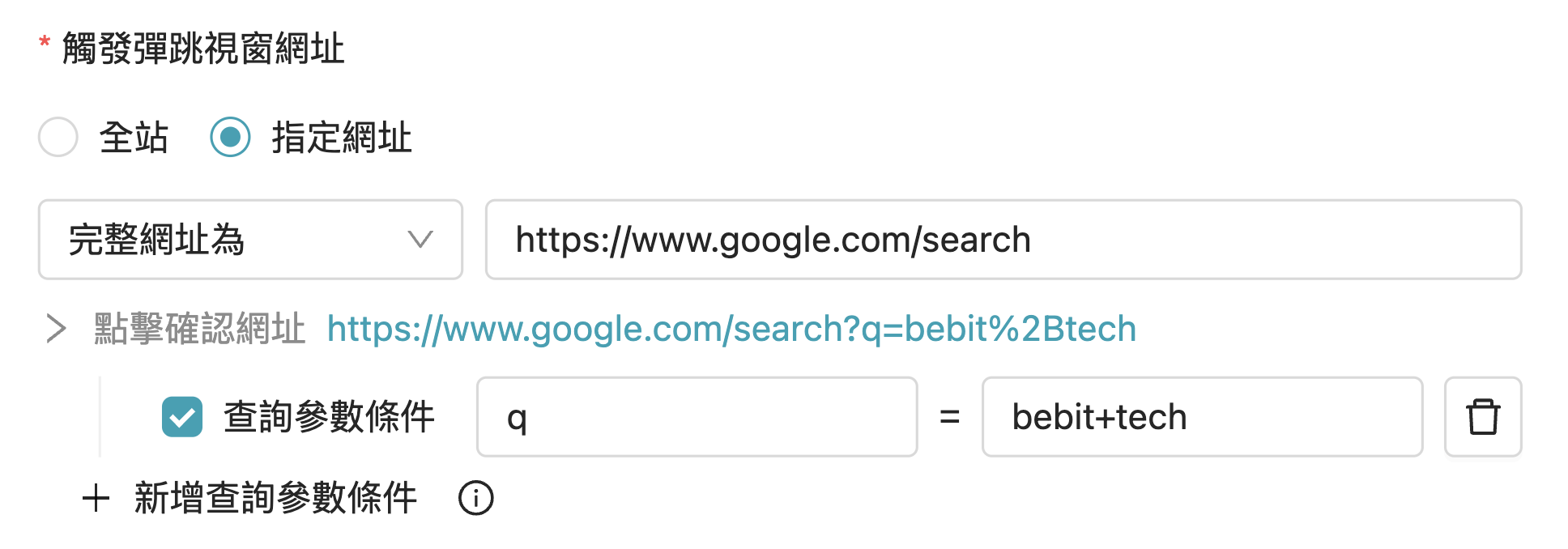
- 新增查詢參數條件:當您指定的網頁必須要在網址後面帶入「查詢參數」時,需要來指定查詢參數條件
- 場景舉例
如果您想指定您官網其中的頁面 (https://www.google.com/search?q=bebit+tech) 跳出彈窗,此時選擇「完整網址為」並輸入 https://www.google.com/search,然後新增一個查詢參數條件 q=bebit+tech 即可完成設定,如下圖。
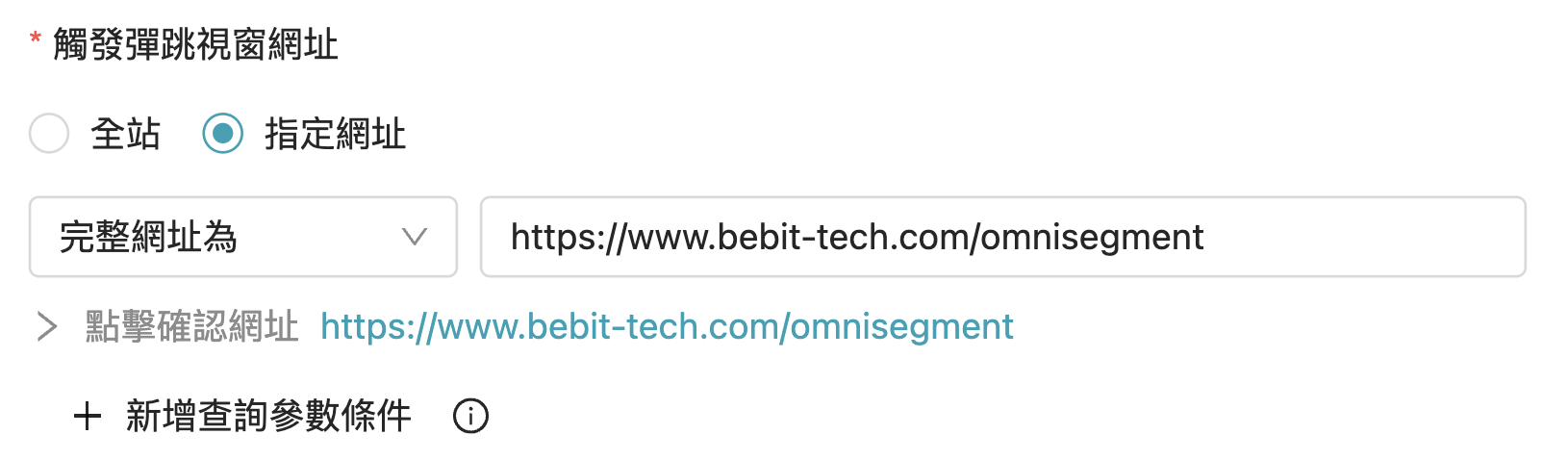
如果您指定的頁面,不會因為網址後面的查詢參數受到影響,如下面兩個網址為例,兩者均是導向同個頁面。此時您可以直接在「完整網址為」輸入 https://www.bebit-tech.com/omnisegment,不需要新增任何查詢參數的條件。這樣一來使用者透過下方任一連結進入該頁,均可以跳出此彈窗
- https://www.bebit-tech.com/omnisegment
- https://www.bebit-tech.com/omnisegment?utm_source=google&utm_medium=cpc&utm_campaign=all&gad_source=1&gclid=Cj0KCQjw-_mvBhDwARIsAA-Q0Q5jQnncqt4-1pH3-S71a9O-eOQbWcSKSODpGcR1HNHI2zvJKmcUVl4aAo0HEALw_wcB
如果您指定了某完整網址要有的查詢參數為 A=a,表示用戶進入該網頁的網址後方一定要有 A=a 的參數,才能顯示彈窗。
- 如果用戶點擊了該網址,該網址後方的查詢參數帶有 A=a&B=b&C=c 時,即可跳出彈窗
- 如果用戶點擊了該網址,該網址後方的查詢參數帶有 B=b&C=c 時,即不可跳出彈窗
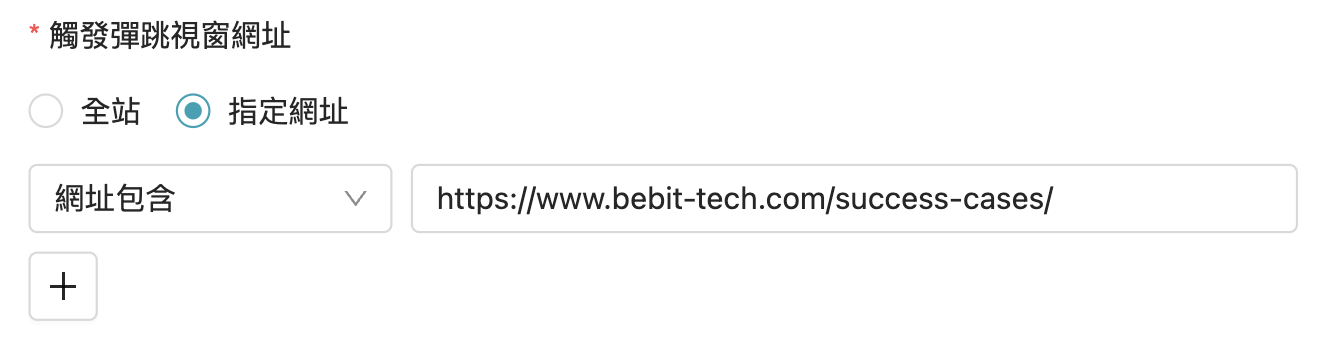
- 網址包含
- 場景舉例
如果您今天想指定的網址有共通性,如下面兩個網址,前面都有 https://www.bebit-tech.com/success-cases/ ,此時您即可選擇「網址包含」並填入 https://www.bebit-tech.com/success-cases/
- https://www.bebit-tech.com/success-cases/chatzutang
- https://www.bebit-tech.com/success-cases/eclife
以下為「觸發類型」以及「觸發彈跳視窗網址」設定後不同情境下的預期結果
觸發類型 秒數設定 觸發頁設定 預期行為 全站停留 0 秒 全站 進站後馬上跳 popup 全站停留 0 秒 指定頁面(全站但又排除) 進到指定頁面後馬上跳 popup 全站停留 5 秒 全站 在全站累積 5 秒後跳 popup 全站停留 5 秒 指定頁面 在全站累積 5 秒後,在一個 session 內有進到指定頁面就會跳 popup 單頁停留 0 秒 全站 進站後馬上跳 popup 單頁停留 0 秒 指定頁面 進到指定頁面後馬上跳 popup 單頁停留 5 秒 全站 在全站任一頁停留 5 秒後(跨頁重算),在停留的那頁跳 popup 單頁停留 5 秒 指定頁面 在指定的任一頁停留 5 秒後(跨頁重算),在停留的那頁跳 popup(停留那頁沒意外一定都會是指定頁) 瀏覽頁數 0 頁 全站 (無效,不能選擇小於 1 頁) 瀏覽頁數 0 頁 指定頁面 (無效,不能選擇小於 1 頁) 瀏覽頁數 5 頁 全站 在全站逛滿 5 頁後,馬上跳 popup 瀏覽頁數 5 頁 指定頁面 在全站逛滿 5 頁後,在一個 session 內有進到指定頁面就會跳 popup 事件動作 0 秒 全站 觸發事件動作後,馬上跳 popup 事件動作 0 秒 指定頁面 觸發事件動作後,在一個 session 內有進到指定頁面就會跳 popup 事件動作 5 秒 全站 觸發事件動作後過 5 秒(跨頁不重算)馬上跳 popup 事件動作 5 秒 指定頁面 觸發事件動作後過 5 秒(跨頁不重算),在一個 session 內有進到指定頁面就會跳 popup - A/B 版本測試設定
- 有無顯示:將分成有顯示以及無顯示兩組用戶,各站 50%
- 不同素材:依照不同模板進行分組,各站 (100/所選模板數量)%
商品推薦
- 內容設定
- 商品來源設定
- AI 商品推薦/所有商品
- AI 商品推薦/指定商品標籤
- AI 商品推薦/指定商品類別
- 熱銷排名
- 彈窗內容設定:
- 位置
- 是否顯示「原始價格」、「促銷價格」、「標題」
- 按鈕文字及顏色相關設定
- A/B 版本測試設定
- 有無顯示:將分成有顯示以及無顯示兩組用戶,各站 50%
遊戲化互動 (coming soon)
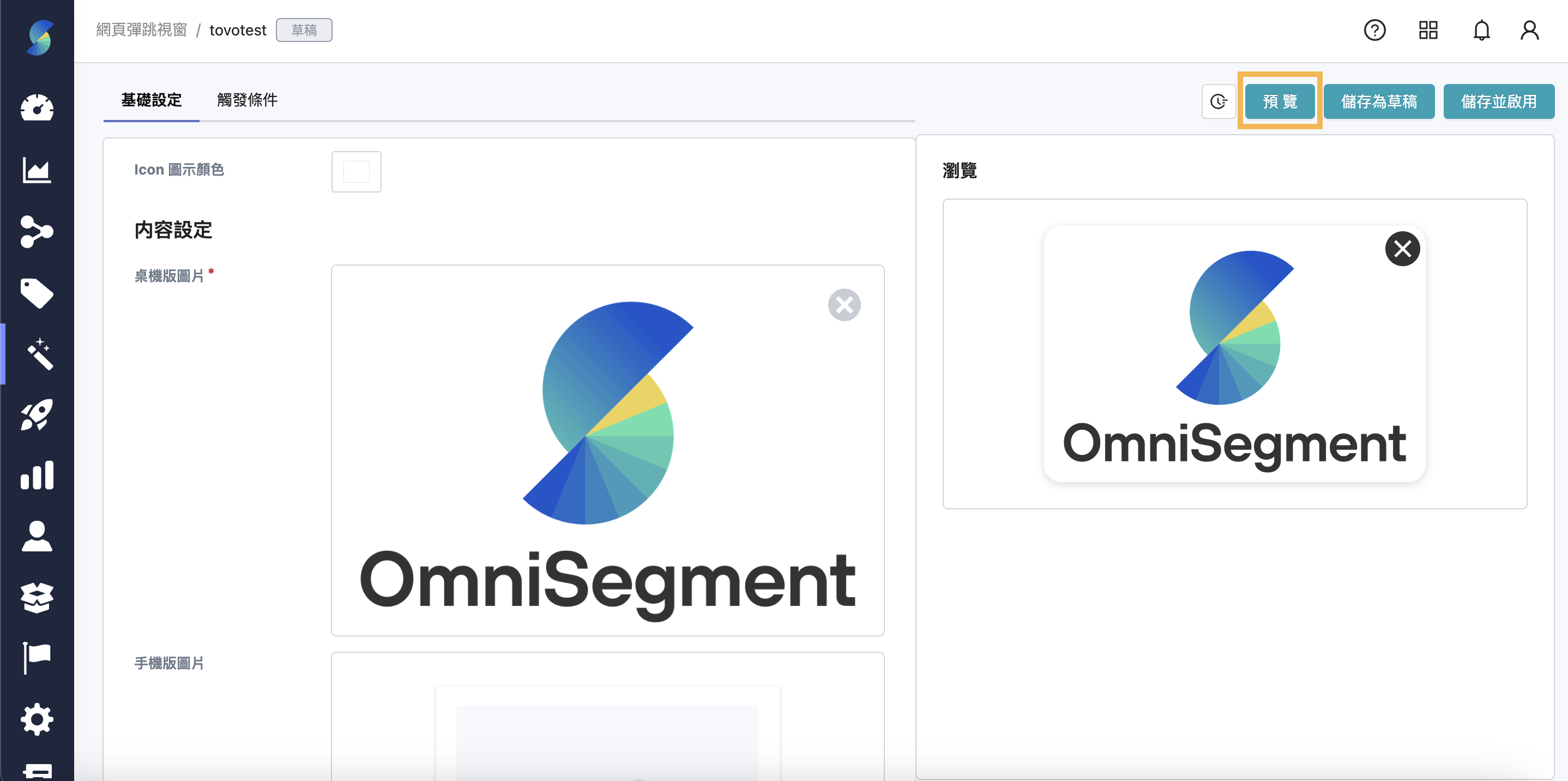
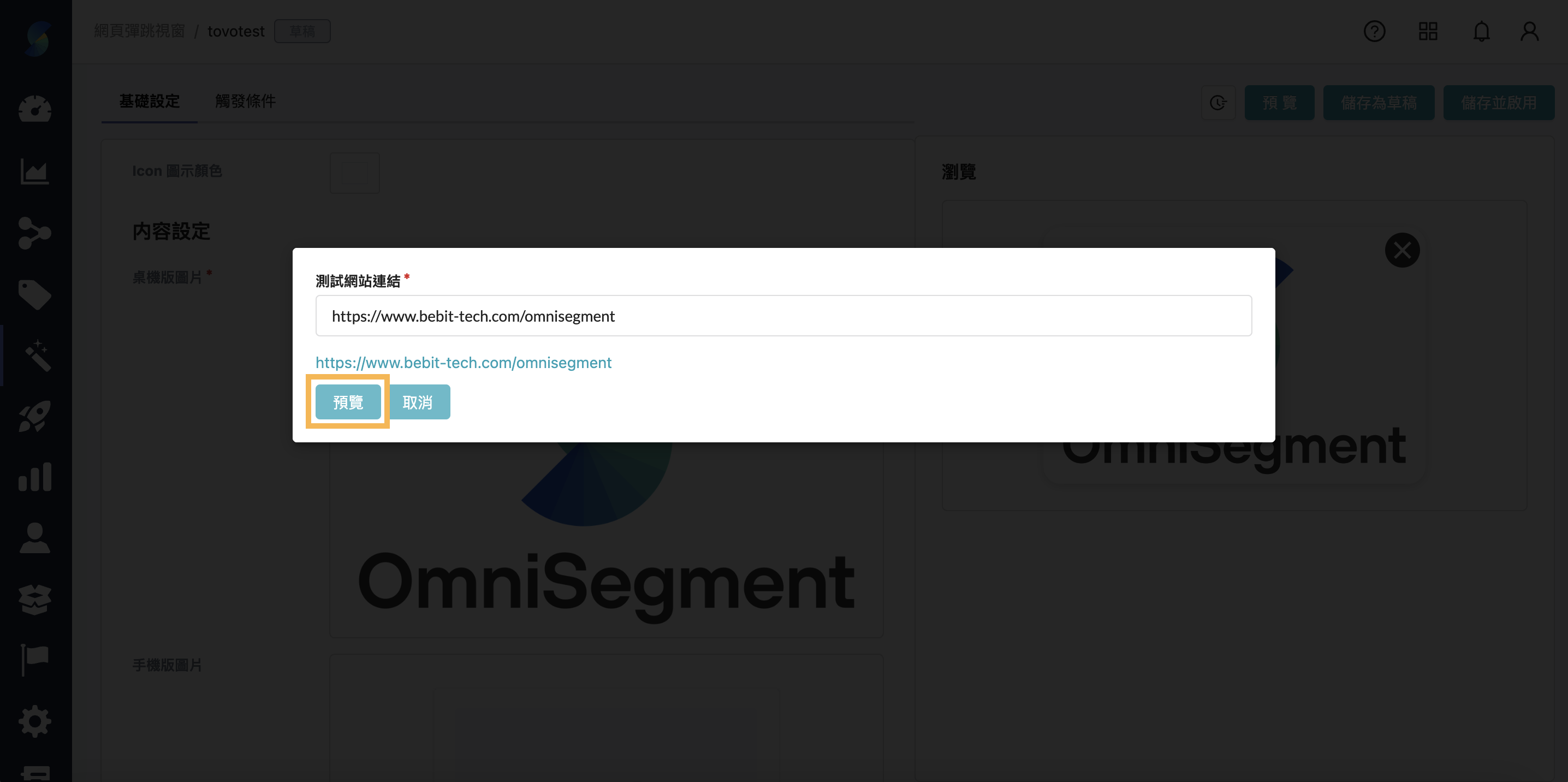
網頁彈跳視窗模板預覽功能
各個網頁彈跳視窗模板右上方有一個「預覽」按鈕,點擊後輸入您的網站連結,即可將您導到該網頁並跳出該彈跳視窗
| 網頁彈跳視窗版本 | 「預覽」前的必填欄位 |
|---|---|
| LINE 綁定模組 | 選擇 LINE 頻道主旨內容按鈕綁定文字模板群組模板 |
| 簡易編輯器 | 桌機版圖片 |
| 進階編輯器 | 桌機版圖片 |
| 商品推薦 | (無檢查項目) |
| 遊戲化互動 (coming soon) | 內容設定下的所有必填 |


預覽功能常見問題
- 無論您設定的觸發條件為何,只要透過「預覽」按鈕導過去的網頁,一定會跳出該彈跳視窗
- 跳出的預覽彈跳視窗將
- 不算在該模版「每日觸發次數」
- 不算在該組織的「發送限制」 (單日發送限制次數、不分渠道發送設定)
- 不算在該模板「活動觸發次數」(僅遊戲化互動模板適用)